Comicking Part 5: Manga Studio and Etc.
- At April 11, 2011
- By Laur
- In blog, processes
 5
5
This is Part 5 of a series of posts I’m writing about how I made Final Track, a 34-page shojo manga I worked on as my submission for the Yen Press New Talent Search.
I usually ink all the pages completely before scanning everything. I know some people like completing one page at a time and that’s fine. We all have different preferences. I scanned these pages in at 600dpi even though 300dpi is the usual standard for printing. Unless your computer can handle the file size, I’d say 300 is fine. I save them as Bitmap files (.BMPs) and import them in Manga Studio.
Using Manga Studio seems to have been fairly intuitive enough that I managed to plow my way through after looking up processes and figuring out what commands did what. Suffice it to say that I’m much happier with the results from Manga Studio than trying to tone in Photoshop. The database of built-in tones by itself was a lifesaver and the ability to use gradient tones made achieving certain effects efficiently.
If you’re doing a comic specifically for print, it’s important that you actually see what it looks like on physical paper. You’re likely to discover things that jump out at you very differently from viewing on a screen. I’m always fortunate to have a very patient and detail-oriented sister willing to go over my work with a fine-toothed comb and point out areas for improvement. Afterwards, ofcourse, the next step involves implementing the feedback. It’s only after I’ve gone over everything again did I feel like the work was polished enough for presentation. It’s important to put your best foot forward.
If the process seems unwieldy and time-consuming, it really is and it will totally be your advantage to give yourself concrete and achievable deadlines. This will allow you to keep track of your progress and make adjustments to your schedule as needed. Final Track was a project I undertook for 2 months with full-time work. I did take a week off on Thanksgiving but the rest of the time, I spent working on it weeknights and weekends. I gave myself plenty of breaks so not to strain my body, ate well and slept regularly. No last minute rush jobs here because I hate doing that. Some people might be able to produce their best work under extreme pressure but I know I can’t. I’ve never been prone to pulling all-nighters because I just can’t recover from sleep debt as graciously as others can. So, I rely on strategies and planning ahead to make sure the work gets done.
Well, there you have it! This wraps up my behind-the-scenes look at Final Track and my comicking process. Hope y’all enjoyed!
Questions? Comments?
Previous Post: Comicking Part 4: Pencils, Bubbles & Inks
Final Track: Yen Press New Talent Search submission
- At March 29, 2011
- By Laur
- In blog, updates
 5
5
Well, here it is! 2 months worth of blood, sweat and tears. In November last year, Yen Press announced a New Talent Search calling for original 32-page short stories. My writing partner Nathan and I collaborated on this story and I spent most of November through the New Year on the art. We’ll see in a few weeks what actually becomes of this story but for now, I’m sharing it with the world because boy am I proud of this sucker.
Unfortunately, the comic was made for print specs so I can’t do anything about the terrible moire patterns. If you have an easy way to get rid of them, I’d love to hear it but otherwise, I don’t think it’s feasible for me to re-tone everything for web.
Don’t forget to check out my blog posts if you’d like to know more about the processes involved in making this comic. Thank you for reading, hope you enjoy and do let us know what you think!
Comicking Part 4: Pencils, Bubbles & Inks
- At March 27, 2011
- By Laur
- In blog, processes
 4
4
This is Part 4 of a series of posts I’m writing about how I made Final Track, a 34-page shojo manga I worked on as my submission for the Yen Press New Talent Search.
Using the thumbs I came up with, I started fleshing out my ideas on the computer using my Wacom tablet and Photoshop. I began drawing on the computer for this project because I knew I was going to ink by hand. Having digital files meant I could easily move panels around and make corrections faster than erasing and re-drawing line art. If it isn’t obvious by now, I take all the time-saving strategies I can get!
As before, I pay attention to the flow of the story and the dialogue and how a reader experiences the entire page. Sometimes, the squiggles in the thumbs process can’t really account well for bubble placement and I need to make a few tweaks. At this point, I’ve dropped the text into Photoshop from the script and create bubbles using the Pen Tool on another layer. I do this step digitally to make sure the text and bubbles work within the composition of the page. Nothing irks me more than pages with bubbles thrown in like a careless afterthought. These are important elements in comic pages and have to be treated with some dignity!
I had my first set of pencils reviewed then, made more changes and fleshed out backgrounds and details a bit more before printing it out for inking. Nowadays, I ink using my lightbox, an Artograph LightTracer Light Box. I have the 10×12 and this size suits me fine. Using a lightbox means I eliminate more pains associated with pencil erasure and torn paper.
I use both Copic Multiliners and Sakura Pigma Micron Pens
just because I’ve had them around for a while and I’d like to use them up. I’ve been experimenting a little w/ G-pens and Maru nibs but haven’t used them extensively for any project as of yet.
As for paper, I bought Borden Riley Paris 9 x 12 Bleedproof Paper at the suggestion of other webcomic artists. I like the thickness of the sheets and multiliner inks look great on it. I place a sheet right on top of my printed ‘pencils’, tape it down and ink borders, bubbles and the lineart directly. If there were any mistakes in my process, I’d say it was my reluctance to commit to stronger inks at this point. A lot of my inks felt weak so I had to redo them once they were scanned in.
Inking was probably the fastest part of the process because I was way too reluctant to put anything down. I do think the lineart could have used more contrasts in general. However, given that this was “shojo” I didn’t want to lose light and delicate lines that are quite characteristic in the genre either. Hopefully, it reads as somewhat in between the extremes.
Questions? Suggestions? I’d love to hear from you!
Previous Post: Comicking Part 3: Character Designs
Next Post: Comicking Part 5: Mangastudio and Etc.
Circle Composition Challenge
- At March 15, 2011
- By Laur
- In blog, processes
 0
0
Updated the original illustration gallery with the image above. This is actually (believe it or not) a self-imposed portfolio entry with a focus on circular composition that somehow morphed into an exercise tackling perspective and crowd scenes, too. It’s been a fairly interesting process for me (mostly because I had no idea what I was doing) so I just wanted to share some insights. Basically, I attempted to do it one way, realized mistakes down the line, took steps to correct it and finished with something that is hopefully not too shabby to look at.
This was the physical set-up as I laid down the perspective on the Y and X axis. (Axis-es? Axes? XD) You’ll note that I’m actually missing the third one receding on the far right. I thought I didn’t have to deal with that but as my beloved sister pointed out to me: “Dude, don’t cheat.”

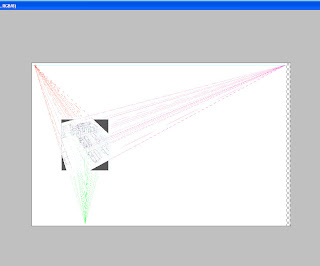
This was my set-up in photoshop to fix perspective issues. Despite it’s intimidating nature, this was actually pretty easy and straightforward to work with. I just created a layer that had the horizon line, mapped the first vanishing point on it and estimated where most of the lines I drew up were receding to on the left. From there, any line I drew on that axis should head to the vanishing point. I admit it gets a little tedious and there’s always that automatic vanishing point feature on Mangastudio I could use but I guess I wanted to do it on my own first and understand it a little better. After all, you can’t understand the mechanics of more advanced tool if you don’t get the basics first.

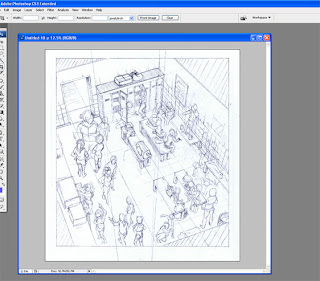
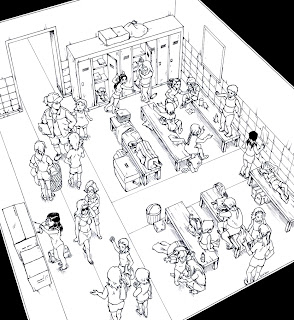
I had some ideas where people would go and what they would be doing but drastically needed to fix how they were standing or sitting according to their positions in the room. As my sister so patiently pointed out, you should only be able to see mostly just heads and shoulders of people in the lower left corner. In my sketch, they look like they’re sliding down the room. There were also some problematic size differences which could be fixed by determining how tall people were in respect to the room.

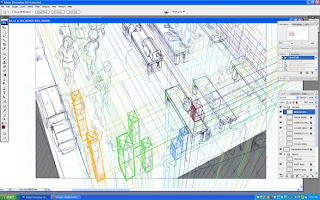
So to fix perspective and height differences, I mapped people along the room using blocks with edges that recede to (you-guessed-it) the vanishing points. This was probably the most obsessive compulsive step in the entire process and I don’t really recommend doing this for your first time with an entire room full of people. (I’m afraid some of you might just give up on perspective altogether from such a harrowing experience.)

Here’s a close-up of the process with some of the layers removed. I did layers based on groups of girls in the room so all those lines wouldn’t drive me crazy. So, blocking not only helped me fix the perspective issues, the process of doing so also made me fix the size discrepancies.

Next, I penciled the corrections digitally and printed it out to ink. Honestly, with so many hours spent staring at the computer fixing little things, getting to work on my art table and using actual tools is a welcome break. I’ve started using this trick to blow the sketches up for print so I could ink and scan it in a higher resolution. So while I sketched this on an 8.5×11 sheet, the final inked piece was on a B4-sized Deleter Comic Book sheet. I can’t quite tell how much of a difference it makes with the final work but I just know bigger is usually better. (but isn’t it always? *drowns in a hail of rotten veggies*)

Finally, I did a value study of the image to determine how I was going to color everything in. Having never done this part before, I can’t say how well I managed to accomplish the intended goal: which was to draw attention to the circular composition of the figures in the room. Apparently, the negative areas being lighter and barer than the darker, more detailed figures, naturally draws the eye in. So I ended up reversing this scheme to come up with the final picture above.
Regarding color, Tony Cliff has a wonderful series of posts on the lessons he learned while working on his next Flight entry. They were quite useful for me as I fudged around coloring with the gamut tool for the first time. If nothing else, at least the I didn’t end up putting down all the bloody colors of the rainbow as I used to mercilessly.
Overall, the piece could use a lot more tweaking but I need to distance myself for a while to work on other priorities. Thanks for reading this massive post, guys! Questions? Comments? Feel free to hit me up here, twitter or DA.
Comicking Part 3: Character Designs
- At March 11, 2011
- By Laur
- In blog, processes
 4
4
This is Part 3 of a series of posts I’m writing about how I made Final Track, a 34-page shojo manga I worked on as my submission for the Yen Press New Talent Search.
The next part of the process is a little bit like the preparation people need to do before filming a movie. Much of it involves research, gathering references and choosing the visuals that will be appearing in your story. And it doesn’t necessarily have to come after parts 1 (generating ideas) and 2 (writing and thumbnailing) either. For this particular project, I had some ideas how my characters were going to look like but prioritized getting the story right first.
Character Designs
I refer you all to a wonderful series of posts Aaron Diaz wrote up on figure design, costume and silhouette. There’s plenty there to digest and I certainly can’t say I’ve mastered all these basic concepts myself.
For Final Track, I wanted the personalities of the main characters to clash. One of the easiest ways to do this was to convey their differences through what they wear. I wanted the male lead Drake to be loud and confident so his design had to be somewhat vibrant with lots of great angles like spiky hair, and a faux fur-trimmed jacket. In contrast, the female lead Jen was smaller, had smoother lines and less of a flamboyant style (basically boring XD).
I like to keep my character designs simple and streamlined. If I have to draw details, I try to make them manageable. You are after all drawing them over and over again. Having a bajillion details on your character’s epic armor is just a recipe for disaster. If you don’t have assistants and you’re on a tight deadline, KEEP IT SIMPLE!
It’s also a good idea to have some kind of model sheet which you can consult as you work on the comic. It’s very easy to get “off-model” especially if you’re drawing your characters with varied expressions and from different angles.
Here I just sketched out Jen’s wardrobe throughout the comic. Sometimes it’s nice to externalize the change or growth of your character visually, as opposed to spelling it out via dialogue (I heard Hitchcock used to do this in his films).
This was a pretty useful thing to have when you design complicated accessories for characters. You could easily forget a ring or necklace somewhere.
As always, it’s best to have other people give you feedback on your designs to help you discover things you may have overlooked.
Questions? Suggestions? I’d love to hear from you!
Previous Post: Comicking Part 2: Writing/Thumbs
Next Post: Comicking Part 4: Pencils, Bubbles and Inks